We just released vshaxe 2.15.0, which adds a few new features that depend on Haxe 4.0.0-rc.4 (released earlier today as well).
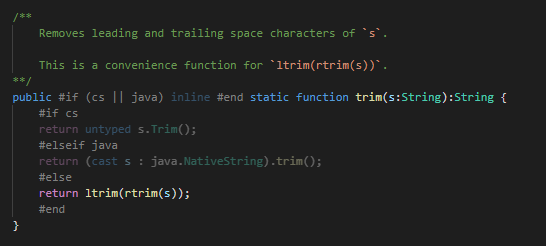
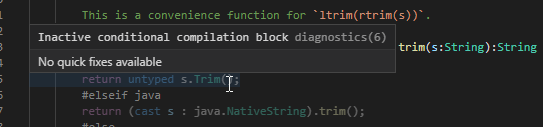
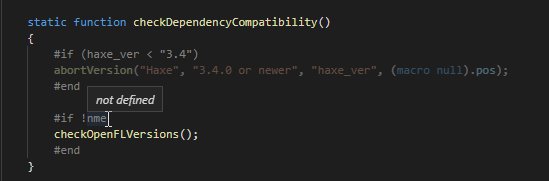
The main focus is on conditional compilation. Diagnostics now fade out inactive blocks:


This helps with readability and makes it more intuitive that code completion features don’t work in inactive blocks, which can be a surprise to some people. Note that if you if you have multiple completion configurations, you can switch between them with a picker in the status bar.
Personally, I find VSCode’s default fadeout opacity a bit too subtle - the screenshots above were taken with the following setting:
"workbench.colorCustomizations": {
"editorUnnecessaryCode.opacity": "#ff000066"
}
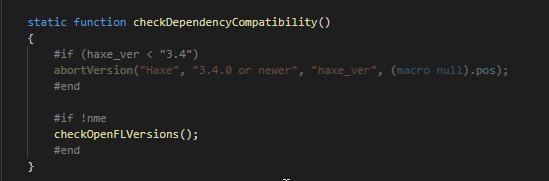
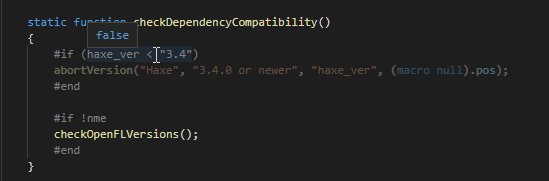
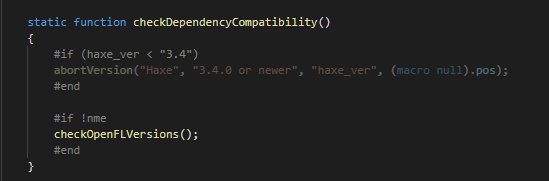
Additionally, vshaxe now supports hover for the #if conditions in compiler conditionals. This can be used to check the value of individual defines or to see wheter entire expressions evaluate to true or false:

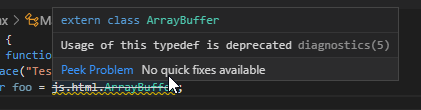
Things that are @:deprecated are now rendered with a strike-through by diagnostics (technically already supported in 2.14.0, but required a Haxe nightly back then):

Finally, code completion is now limited to showing 1000 items at a time (dynamically updating as the filter string gets more specific), which can help with performance in large projects.
Full changelog here.