I’ve add -debug in my hxml file.
and launch field.
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:7456",
"sourceMaps": true,
"webRoot": "${workspaceFolder}",
"pathMapping": {
"/": "${workspaceFolder}/src"
},
"preLaunchTask": {
"type" : "haxe",
"args" : "active configuration"
}
}
]
}
then launch http://localhost:7456/
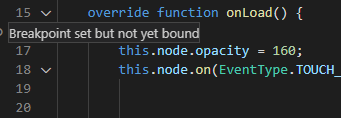
and break point is not work


what’s wrong here?