So, finally, HaxeUIv2 has its official haxelib releases, version has bumped from around 0.0.4, to a shiny new 1.0.0! I realise most people using haxeui have gotten used to using master branch from github, but for new users who just want to test it out its a little cumbersome, so hopefully this will help ease that pain a little. There have been an incredible amount of updates and improvements, far to many too mention.
So the first thing to note is the “haxeui” haxelib is not HaxeUI v2… … thats HaxeUI v1, which is an openfl only library, and a legacy version of openfl at that - so my advice would be to steer clear of it - its defunct, I’m not even sure it would even compile at this stage. HaxeUI v2 can work with many backends (including native ones) to achieve UI.
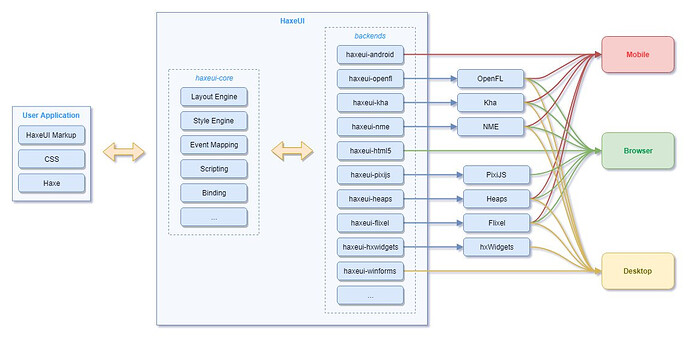
So this means you’ll need at least two libraries to get going, one is haxeui-core and the other would be the backend of your choice. So for example, for html5 apps (no host framework, just DOM) you would use “haxeui-core” and “haxeui-html5”. For native UIs via wxWidgets you would need three haxelibs: “haxeui-core”, “haxeui-hxwidgets” and “hxWidgets”. You would also, of course, need the C++ source of wxWidgets installed and working. HaxeUI also comes with a little command line utility help you on your way, so you can do things like:
-
haxelib run haxeui-core create html5- this will create the .hxml file (and basic app) for haxeui-html5 -
haxelib run haxeui-core create hxwidgets --haxe-developthis will create the .hxproj file (and basic app) for haxeui-hxwidgets
Assuming you are writing a “pure” haxeui application then you can switch between backends - so there is no framework lock in. By “pure” it simply means that you arent using specific features of the host framework / platform and instead delegate to haxeui for that.
If you have an existing HaxeUI v1 application then migration to v2 should be fairly simple - if thats not the case, or something has gone very wrong, get in contact! Heres a bunch of ways to get in contact:
Forum: https://community.haxeui.org/
Github: HaxeUI · GitHub
Discord: https://discord.gg/xWmjRbg
Twitter: https://twitter.com/IanHarrigan1982
Other ways to contribute: Contribute - HaxeUI
Finally here are some relevant links:
Site: http://haxeui.org/
Component Explorer: Component Explorer - HaxeUI (note this is still very much WIP and therefore most components arent in the app - but will be)
Playground: Builder - HaxeUI
Component Examples: GitHub - haxeui/component-examples (not complete but a good starting point to get a feel for haxeui)
Guides: GitHub - haxeui/haxeui-guides (also very much WIP, infact, only haxeui-guides/modules.md at master · haxeui/haxeui-guides · GitHub and haxeui-guides/custom-components.md at master · haxeui/haxeui-guides · GitHub are really “ready”)
Also, id like to thank the haxe team for a great language / platform! And the great community and, of course, any haxeui users, testers and contributors!
Cheers,
Ian