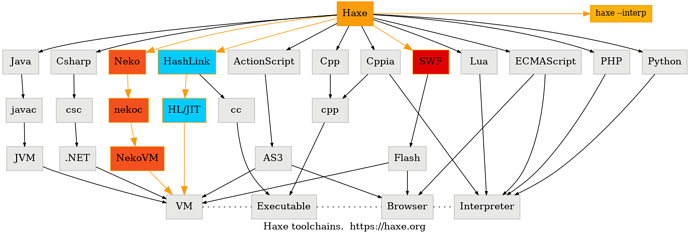
Would something like this be worthwhile polishing?
Any graphviz wizards in the house?
At a minimum, please point out obvious untruths. I’ve still only really studied Neko, and a little bit of Haxe. Most targets untouched, unstudied, clueless really for some of them, like ActionScript. Is SWF only in browsers or more often in players? etc. etc. on the as yet unknowns.
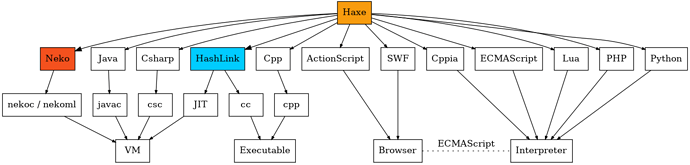
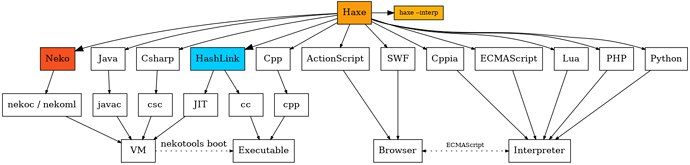
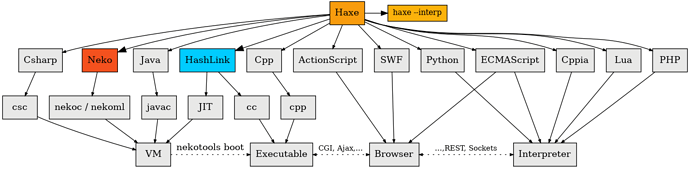
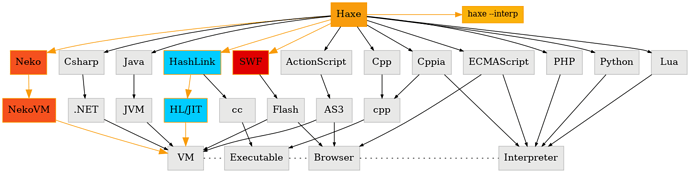
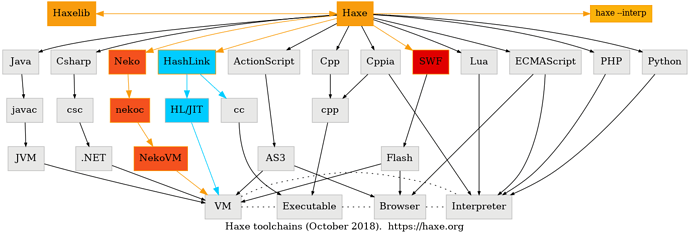
/* Haxe toolchain */
digraph G {
node [ shape=box; ]
edge [ arrowsize=0.5; ]
Haxe [ style=filled; fillcolor="#F89C0E"; ]
Neko [ style=filled; fillcolor="#F4511E"; ]
HashLink [ style=filled; fillcolor="#00CCFF"; ]
nekoc [ label = "nekoc / nekoml"; ]
{ rank=same; ActionScript; Cpp; Cppia; Csharp; ECMAScript;
HashLink; Java; Lua; Neko; PHP; Python; SWF; }
{ rank=same; Browser; Executable; Interpreter; VM; }
Haxe -> ActionScript;
Haxe -> Cpp;
Haxe -> Cppia;
Haxe -> Csharp;
Haxe -> ECMAScript;
Haxe -> HashLink [ arrowsize=1.0 ];
Haxe -> Java;
Haxe -> Lua;
Haxe -> Neko [ arrowsize=1.0 ];
Haxe -> PHP;
Haxe -> Python;
Haxe -> SWF;
PHP -> Interpreter;
ECMAScript -> Interpreter;
Java -> javac -> VM;
Neko -> nekoc -> VM;
ActionScript -> Browser;
SWF -> Browser;
Lua -> Interpreter;
Cpp -> cpp -> Executable;
Cppia -> Interpreter;
Csharp -> csc -> VM;
Python -> Interpreter;
HashLink -> JIT -> VM;
HashLink -> cc -> Executable;
Browser -> Interpreter [ style=dotted; dir="none"; label="ECMAScript"; ]
}
Using graphviz, Dot, pumps out
prompt$ dot haxe-dot.gv -Tpng -o haxe-dot.png
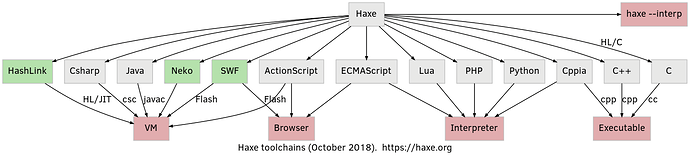
If this could be useful, more than willing to hand it over, or accept suggestions. Or skulk off into the night, never to mention it again.
Have good