So this is a bit of a different usecase for Haxe and OpenFL!
I was a technical director and lead developer for an interactive experience center about northern lights.
Located in the north of Norway, in the town of Alta, in a beautiful cathedral.

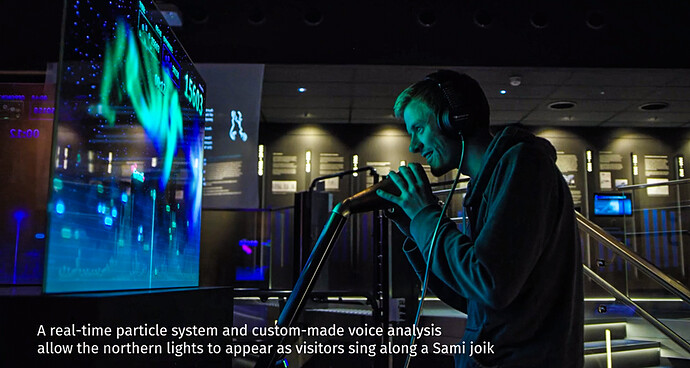
The interactive exhibition brings together different stories about the northern lights and its magical qualities, focusing on interactive experiences based on Sami myths. Visitors can create and play with the northern lights as they wave to the starlit sky, or invoke the aurora through song.
Technical description:
We developed several installations using the power of Haxe, OpenFL and Unreal Engine.
In most cases the front UI and user interface / logic was developed using Haxe and OpenFL utilizing a custom UI plugin for Adobe Animate targeting HxCpp / C++.
The effects layers was created with Unreal Engine with the additional use of 3rd party middleware particle system PopcornFX. The effects layer is blended in the displaylist in OpenFL using a custom c++ integration of the Spout SDK - http://spout.zeal.co , making it possible to launch Unreal Engine as a subprocess and streaming the graphics layer back into the OpenFL application.
Video about the project
Wave to the light and create your own northen lights - interactive particle system
Sing to the northern light and battle an opponent with Sami Joik - A “singstar” themed installation using realtime voice analyzing and particle systems running on two transparent OLED displays